樣板功能(template)提供程式開發人員能將應用程式的外觀與程式邏輯分開的能力, 讓負責UI設計的人員只需專注於設計外觀介面, 負責程式流程執行的人員專心程式邏輯的正確性. 現有許多Web應用程式framework如PHP, ASP.NET都提供template的功能, Google App Engine 也不例外. 以下將來簡單介紹 GAE template功能的使用.
1.建立一個專案(eg. template-demo). 分別加入 app.yaml 以及 index.py 兩個必要的程式. (index.py程式名稱可自行命名, 非強制限定)
2.在專案目錄下新增一個名為 template 之目錄 (約定俗成大都會以此名稱來命來, 也可縮寫成tpl), 並新增一個檔案內容為 index.htm, 這個檔案即是樣板檔案.
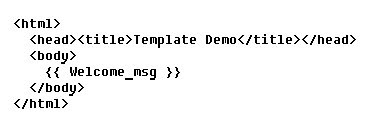
3.接著打開 index.htm 檔案中加入以下內容:

如此一來, 一個基本的 template 網頁樣板就已經完成了. 其中由雙分號 {{ }} 所包含的部分Welcome_msg 這部分可以由撰寫程式邏輯的設計人員決定該輸出哪些內容, 內容本身可以是純文字或者一段 html 語言. 開發人員也可以依照程式的需求加入更多 {{ }} 輸出樣板.
4.再來就要處理程式邏輯的部分了, 在 index.py 中的主要處理函式 (假設命名為 Main_handler ) 加入如以下內容:
1.建立一個專案(eg. template-demo). 分別加入 app.yaml 以及 index.py 兩個必要的程式. (index.py程式名稱可自行命名, 非強制限定)
2.在專案目錄下新增一個名為 template 之目錄 (約定俗成大都會以此名稱來命來, 也可縮寫成tpl), 並新增一個檔案內容為 index.htm, 這個檔案即是樣板檔案.
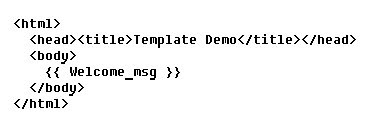
3.接著打開 index.htm 檔案中加入以下內容:

如此一來, 一個基本的 template 網頁樣板就已經完成了. 其中由雙分號 {{ }} 所包含的部分Welcome_msg 這部分可以由撰寫程式邏輯的設計人員決定該輸出哪些內容, 內容本身可以是純文字或者一段 html 語言. 開發人員也可以依照程式的需求加入更多 {{ }} 輸出樣板.
4.再來就要處理程式邏輯的部分了, 在 index.py 中的主要處理函式 (假設命名為 Main_handler ) 加入如以下內容:
import os |
其中 import os這行是因為後面程式當中需要由檔案系統路徑來讀取樣板檔 template/index.htm , 而從檔案系統讀取檔案路徑的函式包含在 os 這一個 package 當因此在程式前面必須宣告並引入; from google.appengine.ext.webapp import template 這行即是引入 Google App Engine 中 template 的函式庫.
而在 Main_handler 這個類別的 get 處理函式 (也就是當 index.py 接收到 GET request 被載入時所觸發執行的函式) 當中, 先看第一行:
template_value = { 'Welcome_msg': 'Hello, Template!' }
這是一個Python的 dictionary 物件, 是一個類似陣列的物件, 不過他內部所儲存的都是一對一對(pair)的資料內容. 而 template_value 這個物件在之後則會被用來當作對照查表並替換符合其中一對一對的資料配對內容. (如本例即是找到 Welcome_msg 這個文字串並以對應的 'Hello, Template!' 來替換)
path = os.path.join(os.path.dirname(__file__),'template/index.htm')
這是設定一個路徑的物件指向樣板檔案的路徑, 也就是 template/index.htm, 由於 template 目錄與 index.py 檔同路徑, 因此只要撰寫成以上的格式即可.
outstr = template.render(path, template_value)
這一行就是 template 處理中最主要的一行了, 透過 template 類別中的 render 函式產生最後的 html碼. render 函式共需要輸入兩個參數, 一個就是路徑物件, 另一個則是 物件. render 函式的目的就是找到路徑物件所指向的樣板檔 (也就是 index.htm這個檔 ), 將對應的樣板代碼作代換的動作, 即把樣板檔中的 {{ Welcome_msg }} 這個代碼 轉換成 template_value 物件中'Hello, Template!'的內容. 最後再由 self.response.out.write( ) 輸出最後的 html 碼內容.
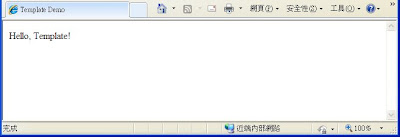
5. 最後則可以看一下完成後的結果.

看到出現了 Hello, Template! 字樣就表示已經成功了!
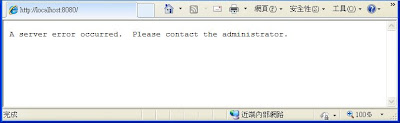
6.以上已經是基本的 template 功能的使用. 不過大部分的使用者還是喜歡用自己慣用的語言來開發Web應用程式, 在此我們可以嘗試將原本 index.py 檔中設定 template_value 的部分, 將 'Hello, Template!' 這段文字改成 '您好, 這是一個樣板功能網頁', 存檔後測試看看會輸出什麼結果?

7.會發生這樣錯誤的原因是因為 Python 對於 unicode 文字必須額外處理. 除此之外, 還得需要利用unicode編碼的函式來對中文字體作編碼解碼. 我們先額外宣告一個變數來代表字串:
hello = unicode('您好, 這是一個樣板功能網頁', 'utf-8')
template_value = {'Welcome_msg': hello.encode('utf-8')}
#-*- coding: UTF-8 -*-
而在 Main_handler 這個類別的 get 處理函式 (也就是當 index.py 接收到 GET request 被載入時所觸發執行的函式) 當中, 先看第一行:
template_value = { 'Welcome_msg': 'Hello, Template!' }
這是一個Python的 dictionary 物件, 是一個類似陣列的物件, 不過他內部所儲存的都是一對一對(pair)的資料內容. 而 template_value 這個物件在之後則會被用來當作對照查表並替換符合其中一對一對的資料配對內容. (如本例即是找到 Welcome_msg 這個文字串並以對應的 'Hello, Template!' 來替換)
path = os.path.join(os.path.dirname(__file__),'template/index.htm')
這是設定一個路徑的物件指向樣板檔案的路徑, 也就是 template/index.htm, 由於 template 目錄與 index.py 檔同路徑, 因此只要撰寫成以上的格式即可.
outstr = template.render(path, template_value)
這一行就是 template 處理中最主要的一行了, 透過 template 類別中的 render 函式產生最後的 html碼. render 函式共需要輸入兩個參數, 一個就是路徑物件, 另一個則是 物件. render 函式的目的就是找到路徑物件所指向的樣板檔 (也就是 index.htm這個檔 ), 將對應的樣板代碼作代換的動作, 即把樣板檔中的 {{ Welcome_msg }} 這個代碼 轉換成 template_value 物件中'Hello, Template!'的內容. 最後再由 self.response.out.write( ) 輸出最後的 html 碼內容.
5. 最後則可以看一下完成後的結果.

看到出現了 Hello, Template! 字樣就表示已經成功了!
6.以上已經是基本的 template 功能的使用. 不過大部分的使用者還是喜歡用自己慣用的語言來開發Web應用程式, 在此我們可以嘗試將原本 index.py 檔中設定 template_value 的部分, 將 'Hello, Template!' 這段文字改成 '您好, 這是一個樣板功能網頁', 存檔後測試看看會輸出什麼結果?

7.會發生這樣錯誤的原因是因為 Python 對於 unicode 文字必須額外處理. 除此之外, 還得需要利用unicode編碼的函式來對中文字體作編碼解碼. 我們先額外宣告一個變數來代表字串:
hello = unicode('您好, 這是一個樣板功能網頁', 'utf-8')
這行程式碼必須放置在 template_value 的前面才行, 他的內容表示將 '您好, 這是一個樣板功能網頁' 這一串字串以 utf-8 格式作編碼, 並指定給 hello 這個變數. 接下來在 template_value 這個物件內輸入對應的字串:
template_value = {'Welcome_msg': hello.encode('utf-8')}
原本的中文字串以變數 hello 代替, 且將 hello 以 utf-8 格式編碼. 此外, 在編輯完 Python 的 script 檔之後, 也必須在檔案最前頭加註一行
#-*- coding: UTF-8 -*-

沒有留言:
張貼留言